《网络是怎样连接的》学习笔记
本文最后更新于:2024年6月18日 凌晨
网络是怎样连接的
浏览器生成消息——探索浏览器内部
http://www.nikkeibp.co.jp/ 中的www只是Web服务器上的一种命名。而且,World Wide Web也不是一个协议的名字,而是Web的提出者最早开发的浏览器兼HTML编辑器的名字。
浏览器等网络应用程序实际上并不具备网络控制功能,而是委托操作系统来控制网络。
生成HTTP请求消息
探索之旅从输入网址开始
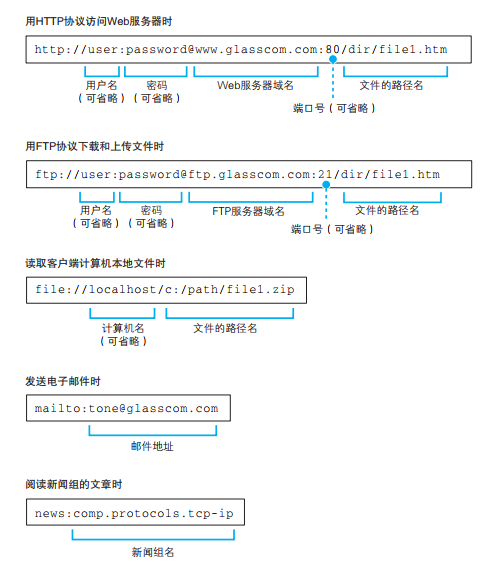
介绍浏览器的工作方式之前, 让我们先来介绍一下网址。 网址,准确来说应该叫URL (Uniform Resource Locator,统一资源定位符)。如果我说它就是以 http:// 开头的那一串东西, 恐怕大家一下子就明白了, 但实际上除了http:, 网址还可以以其他一些文字开头, 例如ftp: file: mailto:等。
浏览器是一个具备多种客户端功能的综合性客户端软件,因此它需要一些东西来判断应该使用其中哪种功能来访问相应的数据,而各种不同的URL就是用来干这个的。
FTP: File Transfer Protocol,文件传送协议。这是一种在上传、下载文件
时使用的协议。使用 FTP 协议来传送文件的程序也被叫作 FTP。
HTTP: Hypertext Transfer Protocol,超文本传送协议。
在访问 Web 服务器和 FTP 服务器时, URL 中会包含服务器的域名 E 和要访问的文件的路径名等, 而发邮件的 URL 则包含收件人的邮件地址。 此外, 根据需要, URL 中还会包含用户名、 密码、服务器端口号等信息。 URL 开头的文字, 即ftp: file: mailto:这部分文字都表示浏览器应当使用的访问方法。理解为访问时使用的协议类型。

浏览器先要解析URL
浏览器要做的第一步工作就是对 URL 进行解析, 从而生成发送给 Web 服务器的请求消息。

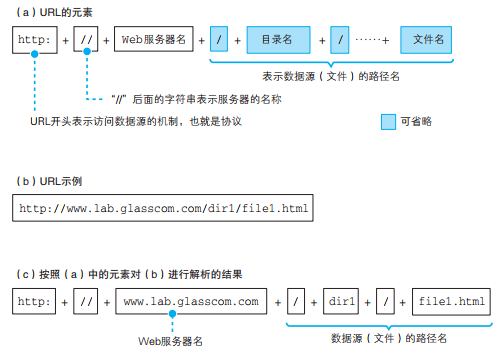
根据 HTTP 的规格, URL 包含上图 ( a) 中的这几种元素。 当对 URL进行解析时, 首先需要按照上图 ( a) 的格式将其中的各个元素拆分出来,例如上图( b) 中的 URL 会拆分成上图 ( c) 的样子。 然后, 通过拆分出来的这些元素, 我们就能够明白 URL 代表的含义。
省略文件名的情况
http://www.lab.glasscom.com/dir1/file1.html是一个典型的http:开头的URL,但有时候我们也会见到一些不太一样的 URL, 例如http://www.lab.glasscom.com/dir/这个 URL 是以/来结尾的。 `/dir/`` 后面本来应该有的文件名被
省略了。 根据 URL 的规则, 文件名可以像前面这样省略。
我们会在服务器上事先设置好文件名省略时要访问的默认文件名。 这个设置根据服务器不同而不同, 大多数情况下是 index.html 或者 default.htm 之类的
文件名。 因此, 像前面这样省略文件名时, 服务器就会访问 /dir/index.html
或者 /dir/default.htm。
还有一些 URL 是像http://www.lab.glasscom.com/这样只有 Web 服务器的域名的, 这也是一种省略了文件名的形式。 这个 URL 也是以/ 结尾的, 也就是说它表示访问一个名叫/的目录 A。 而且, 由于省略了文件名, 所以结果就是访问 /index.html或者/default.htm这样的文件了。
/目录表示目录层级中最顶层的“根目录”。
连目录名都省略时,就代表访问根目录下事先设置的默认文件。最早的时候这个文件被叫作“主页”( home page),意思就是当省略文件名时访问的那个默认的页面。随着 Web 的普及,这个词的意义似乎并没有被正确理解,现在不光是默认页面,似乎随便什么网页都可以被叫作主页了(笑)。
HTTP的基本思路
解析完 URL 之后, 我们就知道应该要访问的目标在哪里了。 接下来,浏览器会使用 HTTP 协议来访问 Web 服务器。

HTTP 协议定义了客户端和服务器之间交互的消息内容和步骤, 其基本思路非常简单。
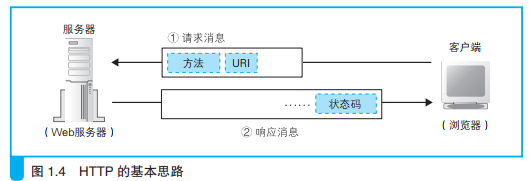
首先, 客户端会向服务器发送请求消息( 图 1.4)。 请求消息中包含的内容是“对什么” 和“进行怎样的操作” 两个部分。 其中相当于“对什么” 的部分称为 URI(Uniform Resource Identifier,统一资源标识符)。 一般来说, URI 的内容是一个存放网页数据的文件名或者是一个 CGI 程序的文件名, 例如`` /dir1/file1.html”
“/dir1/program1.cgi` 等。
实际上,这个文件在 Web 服务器上未必是真实存在的,因为 Web 服务器可以通过重写规则对虚拟的 URI 进行映射。
不过,URI 不仅限于此, 也可以直接使用http:开头的 URL 来作为 URI。 换句话说就是,这里的各种访问目标统称为 URI。
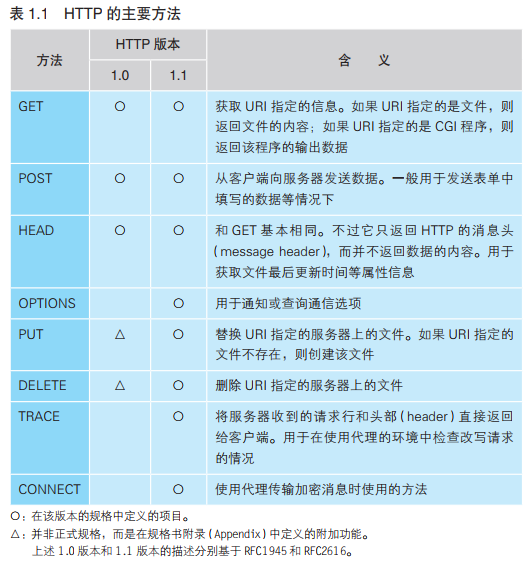
相当于接下来“进行怎样的操作” 的部分称为方法(也叫 HTTP 谓词,或者 HTTP 动词)。方法表示需要让Web 服务器完成怎样的工作, 其中典型的例子包括读取 URI 表示的数据、将客户端输入的数据发送给 URI 表示的程序等。 表 1.1 列举了主要的方法。

实际上, PUT、 DELETE 等方法现在常用于 RESTful API 的设计中,在手机 App 和后端服务器交互时就会经常用到。
除了图 1.4 中的内容之外, HTTP 消息中还有一些用来表示附加信息的头字段。 客户端向 Web 服务器发送数据时, 会先发送头字段, 然后再发送数据。
收到请求消息之后, Web 服务器会对其中的内容进行解析, 通过 URI和方法来判断“对什么”“进行怎样的操作”, 并根据这些要求来完成自己的工作, 然后将结果存放在响应消息中。 在响应消息的开头有一个状态码,它用来表示操作的执行结果是成功还是发生了错误。应消息会被发送回客户端, 客户端收到之后, 浏览器会从消息中读出所需的数据并显示在屏幕上。 到这里, HTTP 的整个工作就完成了。
两个属于 HTTP 的典型用法
GET 方法
首先, 在请求消息中写上 GET 方法,然后在 URI 中写上存放网页数据的文件名。 当 Web 服务器收到消息后, 会打开文件并读取出里面的数据, 然后将读出的数据存放到
响应消息中, 并返回给客户端。 最后, 客户端浏览器会收到这些数据并显示在屏幕上。POST 方法
使用 POST 方法时, URI 会指向 Web 服务器中运行的一个应用程序的文件名, 典型的例子包括“index.cgi”“index.php” 等。 然后, 在请求消息中, 除了方法和 URI 之外, 还要加上传递给应用程序和脚本的数据。 这里的数据也就是用户在输入框里填写的信息。当服务器收到消息后, Web 服务器会将请求消息中的数据发送给 URI 指定的应用程序。 最后, Web 服务器从应用程序接收输出的结果, 会将它存放到响应消息中并返回给客户端。
生成HTTP请求消息
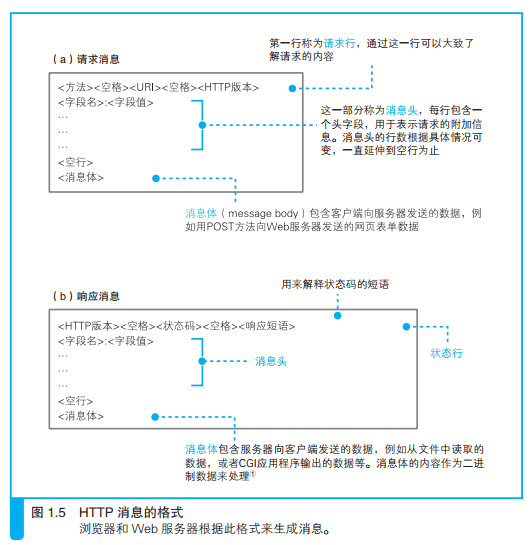
HTTP 消息有严格的格式规定。

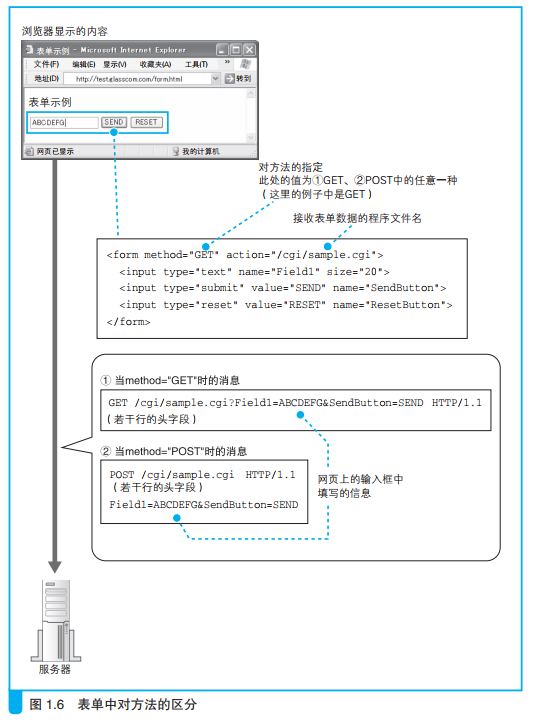
在地址栏中输入网址并显示网页应该使用 GET方法。 点击超级链接也是使用 GET 方法。 如果是表单, 在 HTML源代码中会在表单的属性中指定使用哪种方法来发送请求, 可能是 GET 也可能是 POST( 图 1.6)

请求消息的第一行称为请求行写好方法之后, 加一个空格, 然后写 URI。 URI 部分的格式如下, 一般是文件和程序的路径名。第一行的末尾需要写上 HTTP 的版本号, 这是为了表示该消息是基于哪个版本的 HTTP 规格编写的。
1 | |
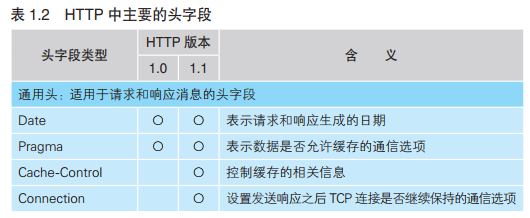
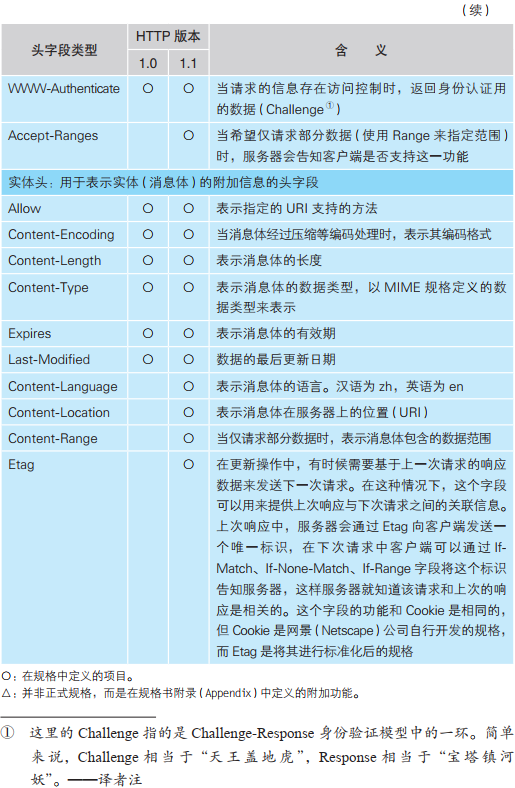
第二行开始为消息头。消息头的规格中定义了很多项目, 如日期、 客户端支持的
数据类型、 语言、 压缩格式、 客户端和服务器的软件名称和版本、 数据有效期和最后更新时间等。
写完消息头之后, 还需要添加一个完全没有内容的空行, 然后写上需要发送的数据。 这一部分称为消息体。



发送请求后会收到响应
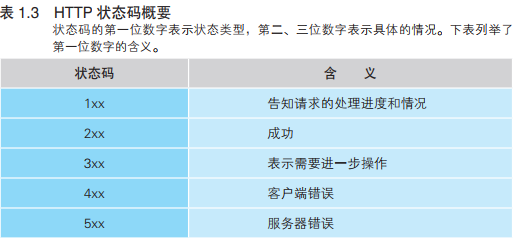
当我们将上述请求消息发送出去之后, Web 服务器会返回响应消息。响应消息的格式以及基本思路和请求消息是相同的, 差别只在第一行上。 在响应消息中, 第一行的内容为状态码和响应短语, 用来表示请求的执行结果是成功还是出错。

返回响应消息之后, 浏览器会将数据提取出来并显示在屏幕上, 我们就能够看到网页的样子了。 如果网页的内容只有文字, 那么到这里就全部处理完毕了, 但如果网页中还包括图片等资源, 则还有下文。
当网页中包含图片时, 会在网页中的相应位置嵌入表示图片文件的标签 A 的控制信息。 浏览器会在显示文字时搜索相应的标签, 当遇到图片相关的标签时, 会在屏幕上留出用来显示图片的空间, 然后再次访问 Web 服务器, 按照标签中指定的文件名向 Web 服务器请求获取相应的图片并显示在预留的空间中。